- 환경
- Windows 10 Pro 기준으로 작성되었습니다.
#목차
1. Node.js 설치
2. 설치된 Node.js 버전 및 npm 버전 확인
3. React 설치 및 확인
4. 프로젝트 폴더 생성 및 개발환경 구축
5. react 실행 및 테스트
6. Visual Studio code 설치
7. Visual Studio Code에서 리액트 설정 및 실행
1. Node.js 설치
React 는 NPM(node package manager)으로 설치되므로 Node.js의 설치가 필요함
(node.js -> js를 서버(터미널)에서 사용할수 있게 해주는 프로그램)

LTS에서 Windows Installer 다운로드 이후, Next만 눌러서 설치를 마무리합니다.
(중간에 chocolatey 같은 모듈들을 설치할 수 있으나, 여기서는 설치하지 않았습니다)
>2. 설치된 Node.js 버전 및 npm 버전 확인
Node.js가 정상적으로 설치되었는지, NPM도 같이 잘 설치되었는지 확인합니다.
(윈도우 CMD창을 열고 아래와 같이 확인합니다.)

>3. React 설치 및 확인
윈도우 CMD창에서 아래와 같이 명령어를 넣어 React를 설치합니다.
(g옵션은 global로 위치에 관계없이 실행할 수 있게 해주는 옵션)

(설치중)

(설치완료)

(설치된 create-react-app 버전 확인)
- create-react-app(CRA)란?
- 리액트 개발을 바로 시작할 수 있도록 프로젝트 구조 , 설정등을 자동으로 세팅해주는 도구
- create-react-app은 npm 혹은 npx로도 설치가 가능
- npx 란?
- npm 을 좀 더 편하게 사용하기 위해서 npm에서 제공해주는 하나의 도구
(npm과 비교대상이 아닙니다) - npm 레지스트리에 올라가 있는 패키지를 쉽게 설치 및 관리할 수 있도록 도와주는 CLI 도구
- 일회용으로 원하는 패키지를 npm 레지스트리에서 검색하여 실행 및 설치하는 도구
- npm 을 좀 더 편하게 사용하기 위해서 npm에서 제공해주는 하나의 도구
- npx 란?
>4. 프로젝트 폴더 생성 및 개발환경 구축
생성할 프로젝트의 폴더를 만들고, create-react-app도구를 사용하여 구축합니다.

(저같은 경우, 바탕화면\작업폴더에 react-app이라는 폴더를 생성했습니다)
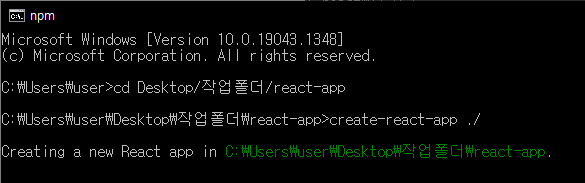
위와 같이 프로젝트 폴더를 생성한 뒤, 윈도우 CMD창에서 생성한 폴더의 위치로 이동하여 명령어(아래사진 참고)를 실행합니다.

(cd Desktop/작업폴더/react-app 으로 이동하여 create-react-app ./ 를 입력)
* 여기서 ./는 현재경로를 뜻합니다.
- 여기서는 react-app이라는 폴더를 생성하고 그 안에서 create-react-app을 실행하여 환경을 생성하였으나, 폴더를 생성하지 않고 create-react-app 명령어에서 바로 만들 수 있습니다. (아래 사진 참고)


>5. react 실행 및 테스트

(해당 프로젝트 폴더로 이동하여, npm start 입력 후 실행)

(npm start 이후 익스플로러가 자동 실행되고, 위와 같은 화면이 뜨면 설치 끝)
>6. Visual Studio code 설치
Visual studio Code 공식 홈페이지

(파일 다운로드 이후 Next로 기본설치해 줍니다)
>7. Visual studio Code에서 리액트 설정 및 실행





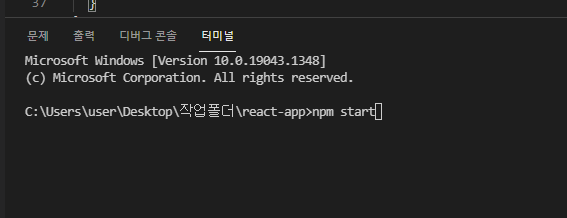
(터미널 실행후 명령어를 입력하여 react를 빌드할 수 있습니다)

(결과 화면)
- 5번의 윈도우 cmd에서 npm start 이후 끄지 않은채로, 터미널에서 또 실행할 경우 에러가 발생할 수 있습니다 (포트 중복 사용)
'웹 > React' 카테고리의 다른 글
| [React] PropTypes 종류 (0) | 2022.01.17 |
|---|---|
| React 폰트 변경 방법 (0) | 2021.06.03 |


